Multisensory editor
- UX
- Web development
- 2018
Prototype GUI to assist researchers at lululemon Whitespace in creating immersive experiences

Technology can
get in the way
Researchers want access to easy-to-use technology to allow for easy testing of hypothesis and experiments. An immersive space exists inside of Whitespace, the research and innovation hub for Lululemon, which outputs multiple stimuli including video, multi-colour light, and sound, with future implementation of other sensory outputs to come. These outputs can be modulated and controlled through JSON.
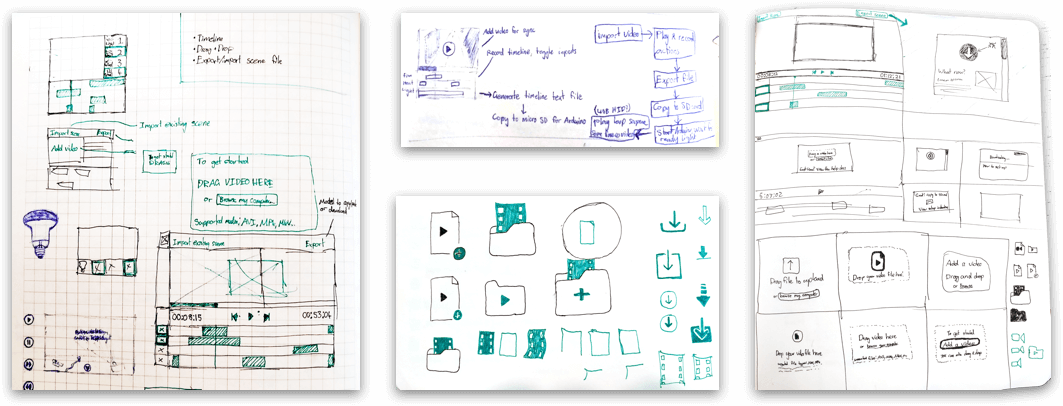
I saw a problem and wanted to help. Imagine I’m conducting research into virtual and immersive realities. I have a two minute video. How can I create JSON formatted code without prior coding experience, and still have sufficient creative control and efficiency produce a quality immersive experience?

Make the complex
friendly.
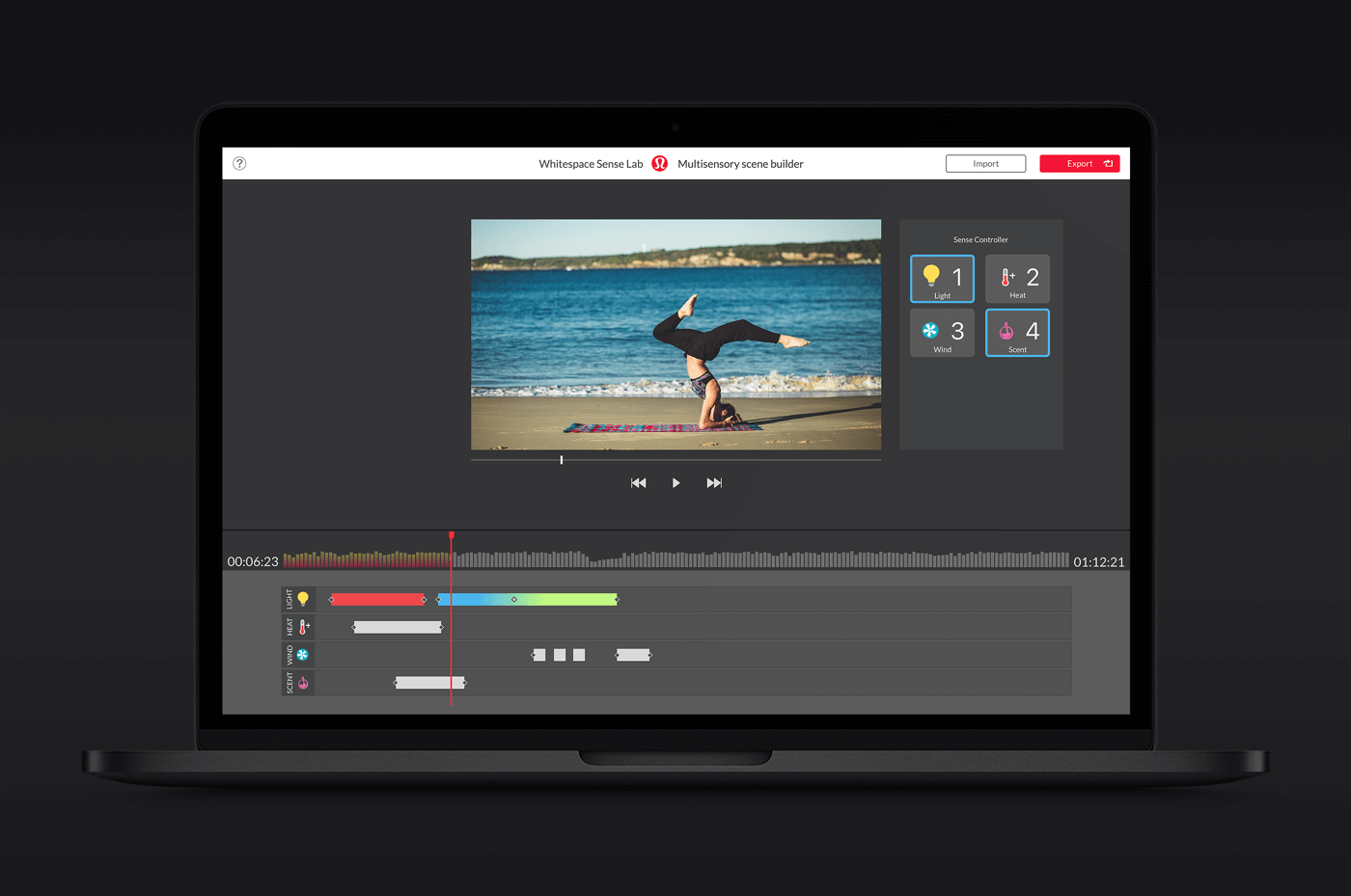
The solution: Create an accessible GUI for real time recording of a multisensory experience.

Create experiences
in 3 easy steps
1. Drag a video into the editor. The timecode will be extracted and the base timeline adjusted accordingly to fit in the viewport.
2. Press play, then press the numeric keys 1-4 to toggle the state of each output. New 'blocks' will be added into the timeline in real time.
3. Fine tune the timeline elements by dragging them longer or shorter, and change the light colour by clicking on each block to present a colour picker.
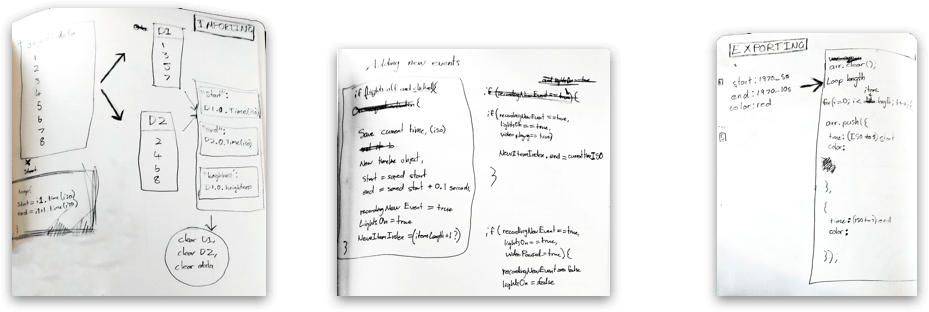
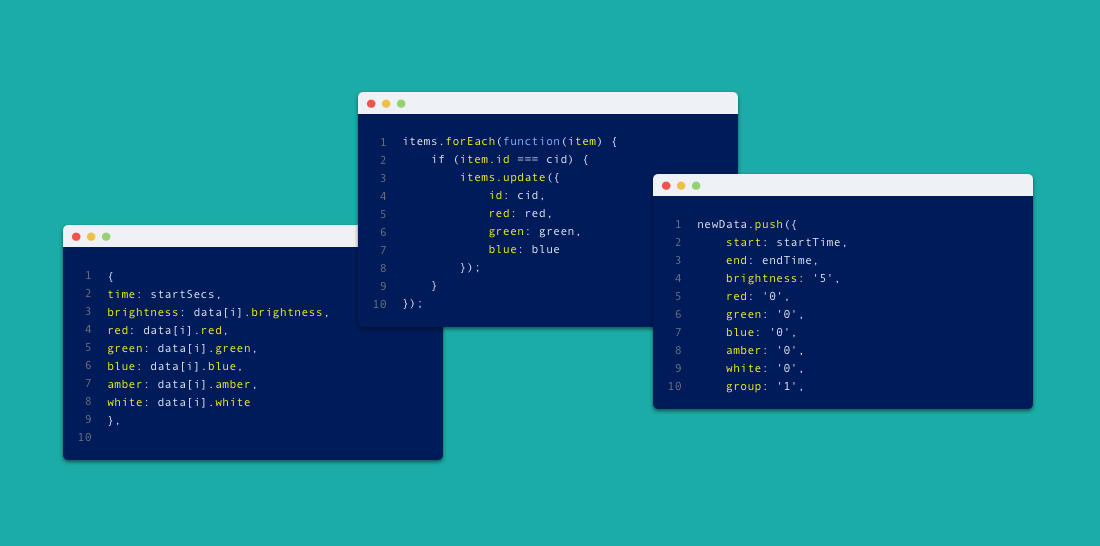
Once completed, clicking output will convert the unix epoch timeline into seconds, and each block separated into a start and end time event, along with additional data, such as RGB colour values.
In essence, the export button presents a file which a researcher can directly plug into the multisensory room server, ready for testing.

This was a challenging project crossing over the full UX process as well as web development. I chose to keep the tool web based to have a low barrier or entry and allow for remote creation of scenes. In addition, web based meant I could release an initial alpha version which can be easily maintained and updated in the future without user intervention, allowing for rapid prototyping and development of new features and bug fixes.
Special thanks to the team at Whitespace for feedback and support in this project.
Also can’t forgot the following tools which made my job a lot easier :)
• FileSaver.js
• Moment.js
• Spectrum.js
• Vis.js